Colour accessibility and contrast
Not having enough colour contrast is a common accessibility issue. This is where 2 colours are too similar or are difficult to tell apart. This is particularly difficult for people with low vision or who are blind.
It's really important to check you have enough contrast when:
- creating website, PowerPoint presentations, posters, leaflets and so on.
- putting text on an image, graphic, button or coloured background.
- changing the colour of your text against a white page, like changing text to read in an email.
Bright red text is inaccessible against a white background. It has a contrast ratio of 3.99:1. To comply with the Web Content Accessibility Guidelines (WCAG) AA Standard, you need to have a contrast of at least:
- 4.5:1 for normal text
- 3:1 for large text and graphical objects
You should also not just use colour alone to convey information. Colour can be very useful to convey this information, but this can't be used in isolation. For example,
- red and green buttons to convey start and stop
- a key for a graph
- highlighting text in a document
You must add labelling, patterns or alternative formats for the information, like a summary for a graph. In the example above, the coloured buttons need the words 'start' and 'stop' added to them.
If you've used colour to signify a link, you should also use underline for anyone who cannot see the colour. Also, you might use bold for text you've highlighted with colour. This makes the content accessible for people with a range of impairments, particularly those who are colour blind. These adjustments will also be crucial for anyone who prints out the material on a black and white printer.
It's also worth noting that some users will change the colours on a website or change the background, like using dark mode or high contrast modes. It's important to make sure your content is still visible and usable when modified.
Tools to help check colour accessibility
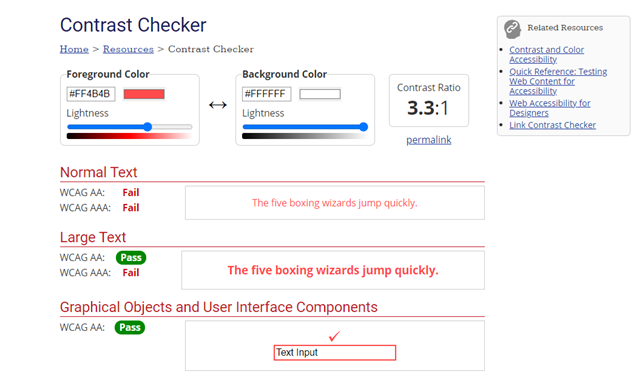
WebAIM contrast checker is an easy tool to use. All you need to do is copy and paste the hex code of the 2 colours you want to use into the foreground and background boxes. It will then tell you the contrast ratio and if it passes or fails the WCAG contrast criteria. It also gives you a demonstration of what those 2 colours look like together.
Hex codes can be located by clicking on the font or shading icon in the Microsoft toolbar, selecting 'More Colours', and then the 'Custom' tab.

Google Chrome's WCAG contrast checker extension checks the colour contrast of elements on an existing webpage. It lists all colours, their contrast ratio and if they are compliant.
This tool can also simulate different types of colour blindness and helps to check if important information can still be understood when you're not able to tell colour apart, like in a graph.
Other colour blindness simulators available to check colour combinations when creating documents, particularly charts and graphs, are:
Google Chrome's high contrast browser extension can change or invert the colour scheme to make webpages easier to read. When utilised, all pages are "inverted", so black becomes white and white becomes black.
